Responsive bir web sitesi hazırladıktan sonra yapmamız gereken en önemli şeylerden bir tanesi sitemizi testten geçirmektir. Bizim sitenin görüntüsünü sadece kullandığımız bilgisayar ve tarayıcı üzerinde yapmamız yetmez. Sitemizin gerçekten responsive olup olmadığını, performansını ve tüm ekranlarda nasıl görüneceğini test etmemiz gerekir.
Bu testleri yapabilmek için Google’ın bazı araçları mevcut. Bu araçları hakkında detaylı bilgiyi burada paylaştım.
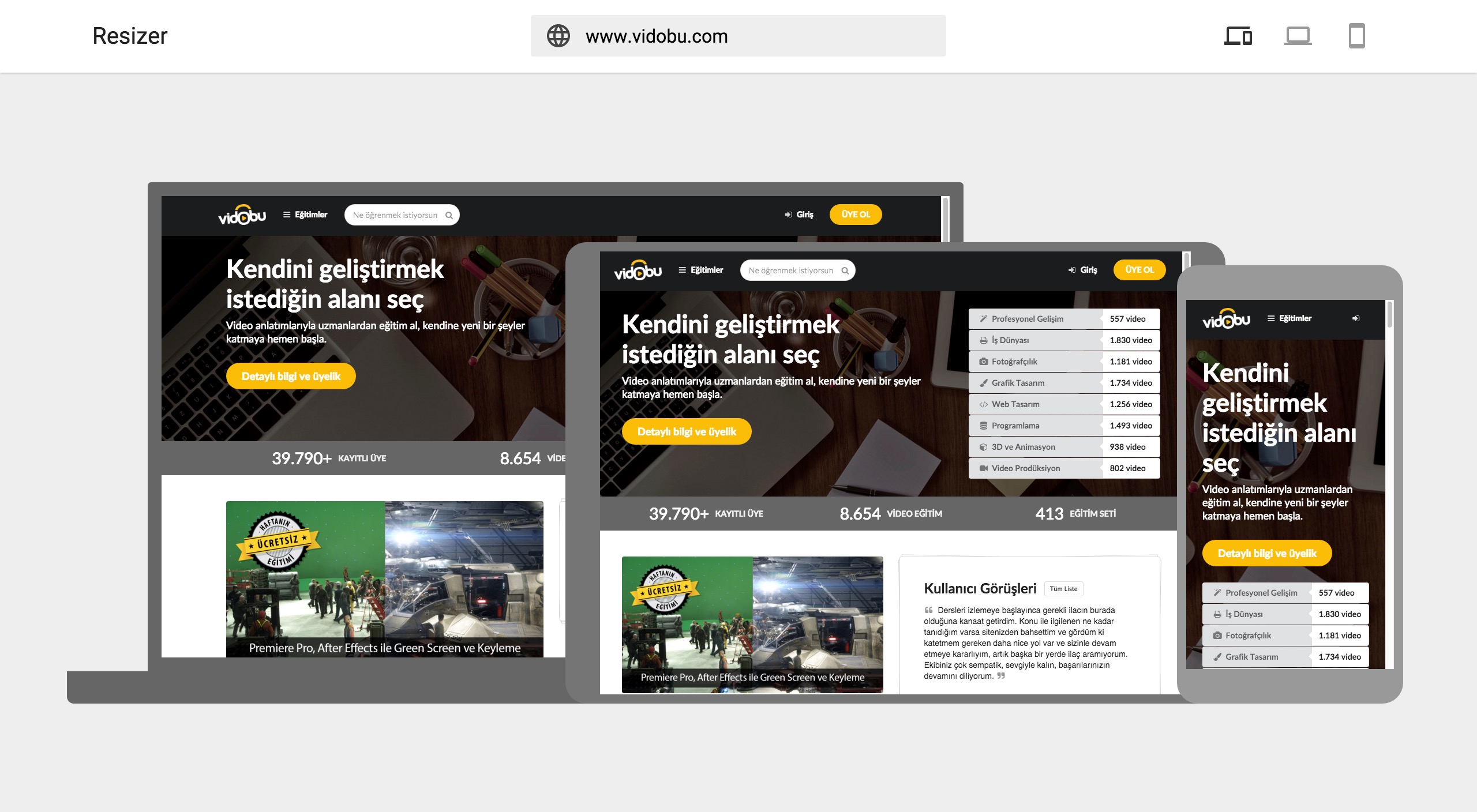
Google Resizer
Google’ın Mart 2016 tarihinde yeni duyurduğu Resizer aracı bu konuda çok başarılı sonuçlar ortaya çıkartıyor. Web sitenizi masaüstü ve mobil ayrım olarak tüm standart boyutlarda ayrı ayrı görüntüleyerek test edebilirsiniz. Sitenizi canlı olarak bu boyutlarda kullanarak tüm cihazlara uyumluluğunu görsel olarak sağlamanız mümkün.

Google Mobile-Friendly Test
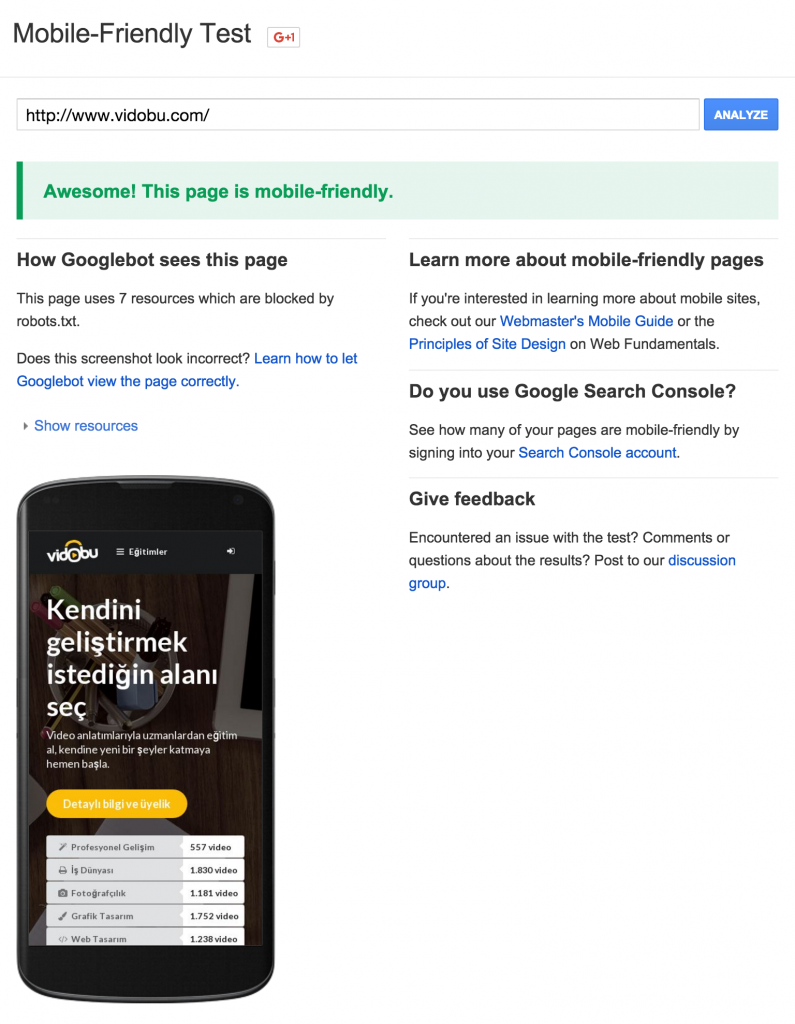
Web sayfanızı responsive olarak hazırlamak ve görsel olarak uygundur demek yetmez. Önemli olan hazırladığımız responsive web sitesi Google için de mobil uyumlu bir web sitesi olmuş mu? Bunun testini yapmak için Google Mobile-Friendly Test sayfasını ziyaret edip, sayfanızın adresini yazmanız yeterli. Ancak önemli bir hatırlatma; tüm sayfalarınızı testten geçirmeniz gerekir.

Google PageSpeed Insights
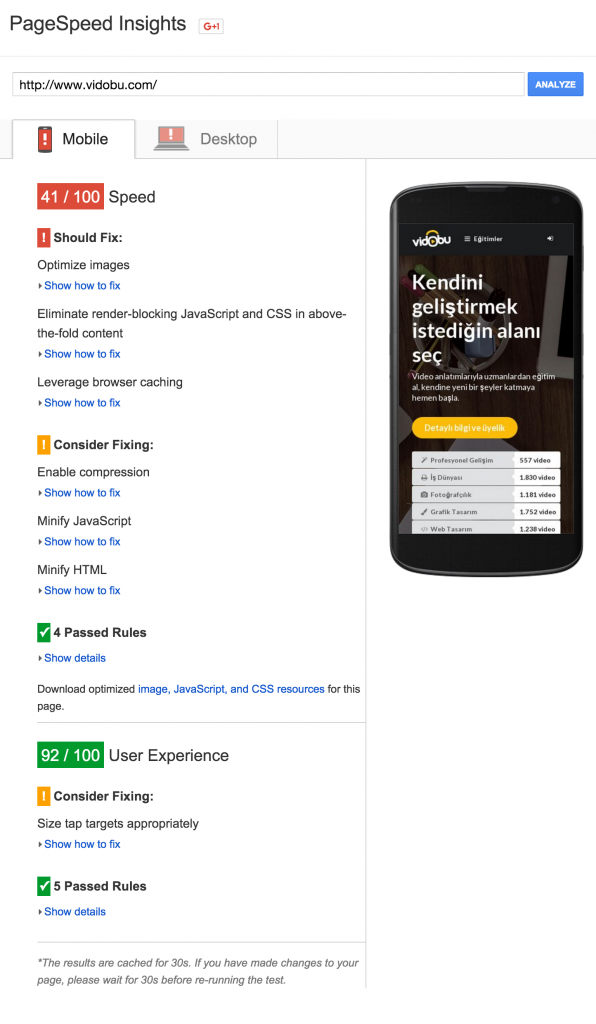
Web sayfanızı mobil uyumlu olmasının dışında önemli olan diğer faktör ise web sayfanızın mobil performansıdır. Yapmış olduğunuz sitenin mobil performansı hem sitenin ziyaretçiler için, hem de SEO için çok önemlidir. Bunun testini yapmak için Google PageSpeed Insights sayfasını ziyaret edip, sayfanızın adresini yazmanız yeterli. Ancak önemli bir hatırlatma; tüm sayfalarınızı testten geçirmeniz gerekir.

Responsive web design ile ilgili tüm detaylar için ücretsiz kitabımı aşağıdaki linkten indirebilirsiniz.

Çok iyi arşiv olmuş hocam elinize sağlık.